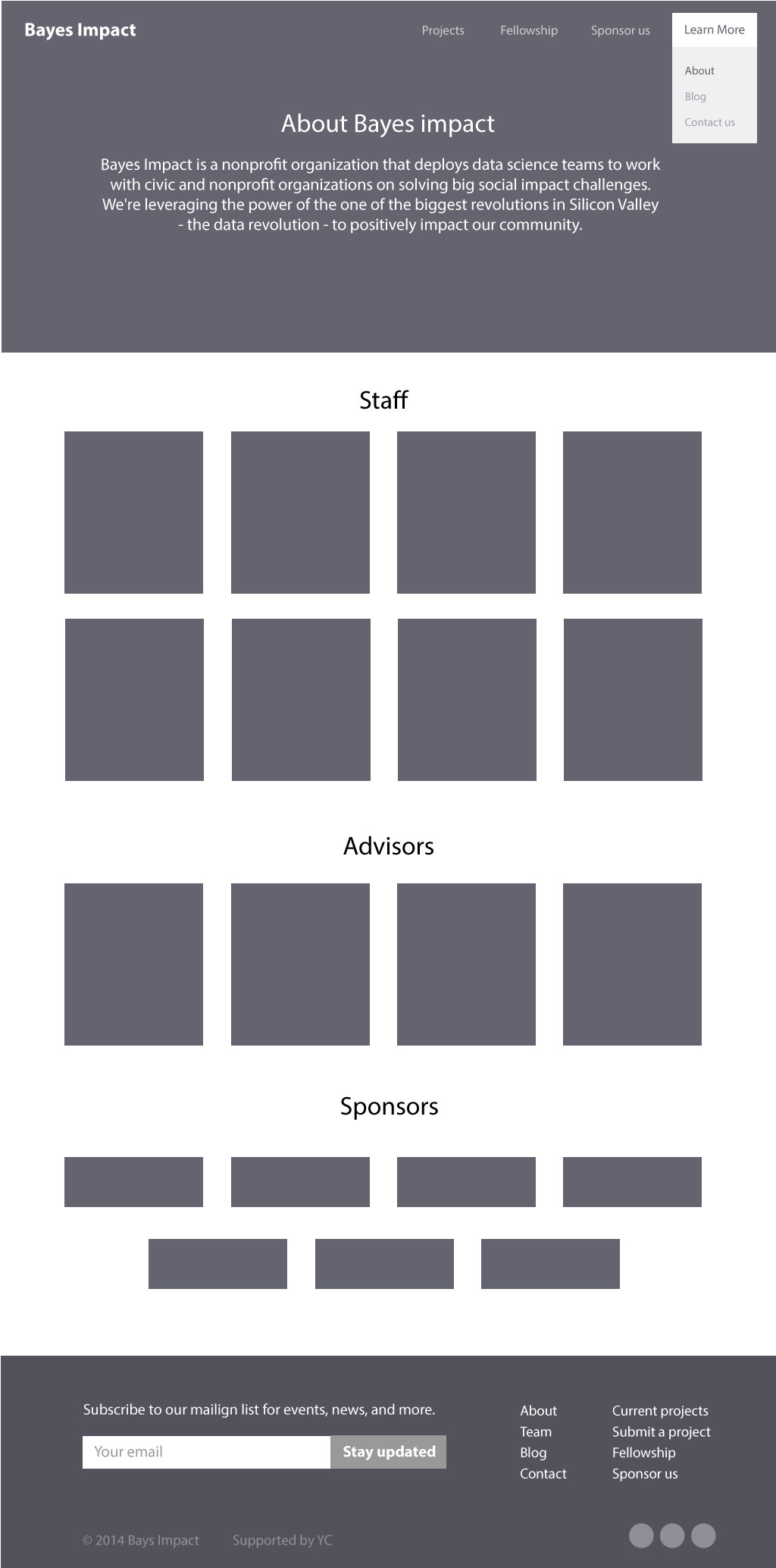
About Bayes impact

Data is making every little detail of our life better. Netflix uses data to recommend movies and Uber uses data to get you to the party faster.
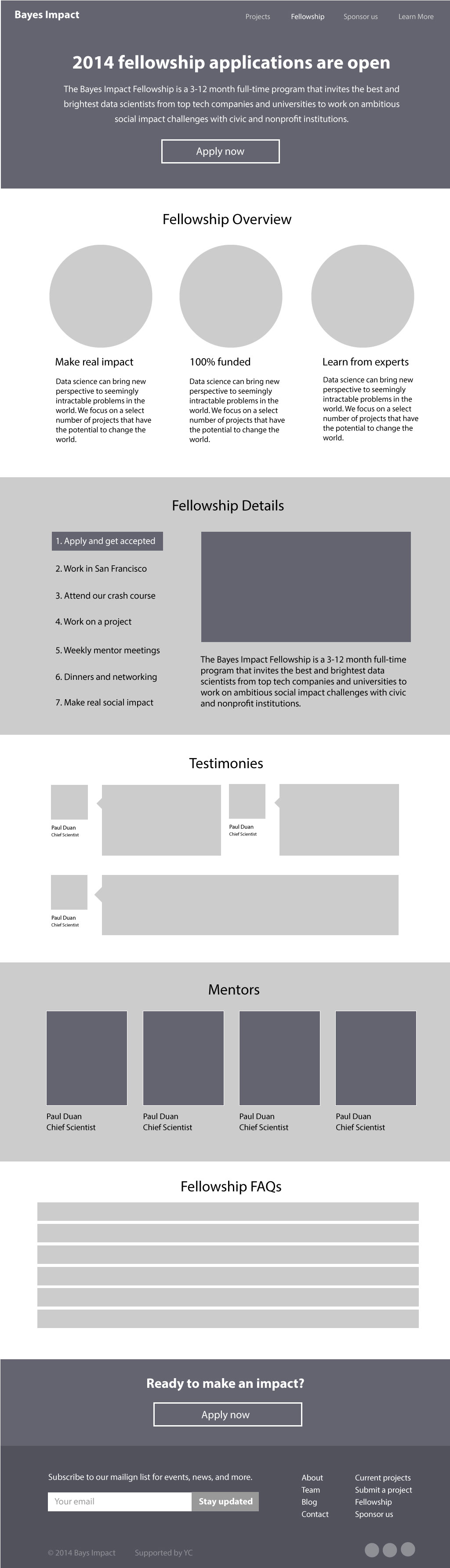
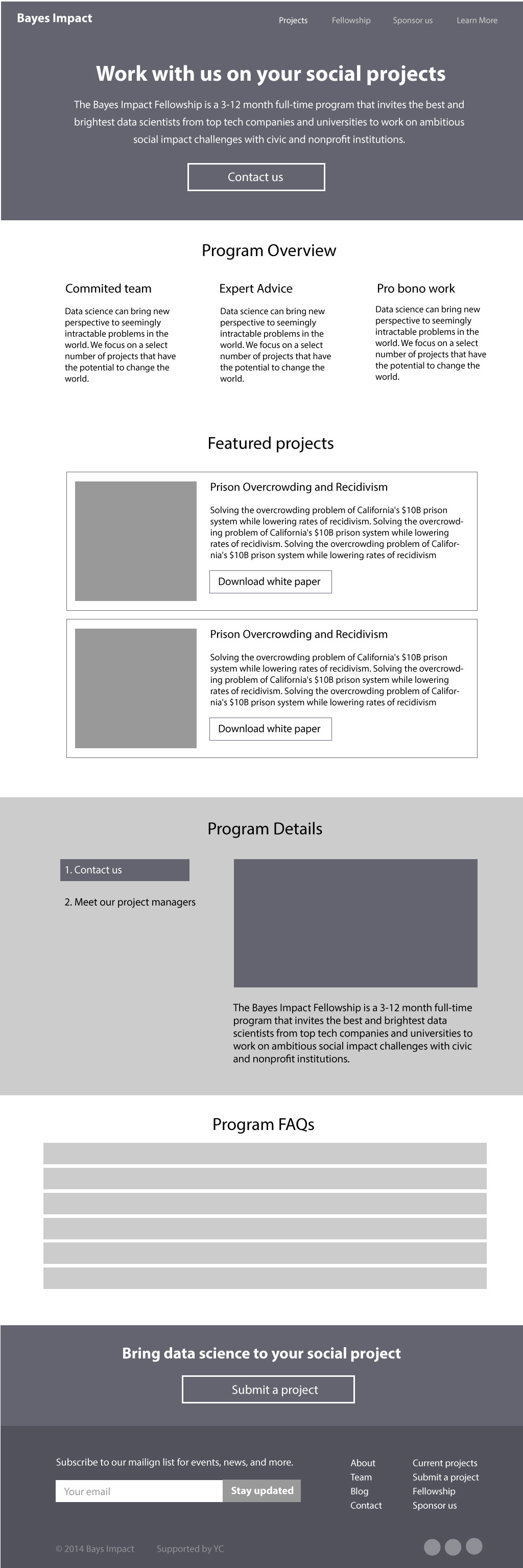
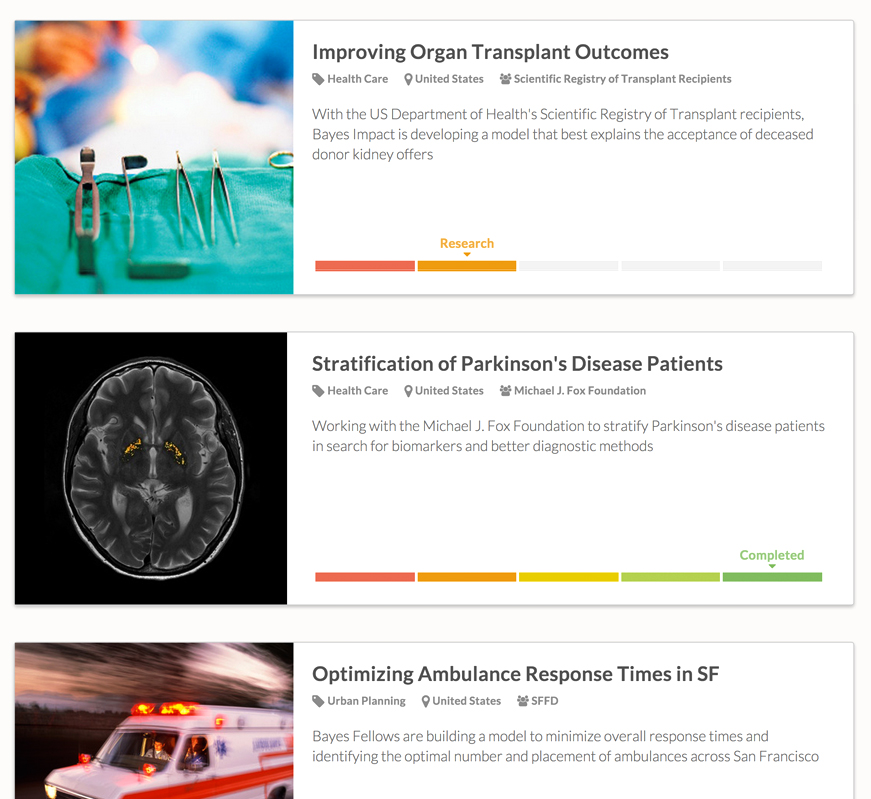
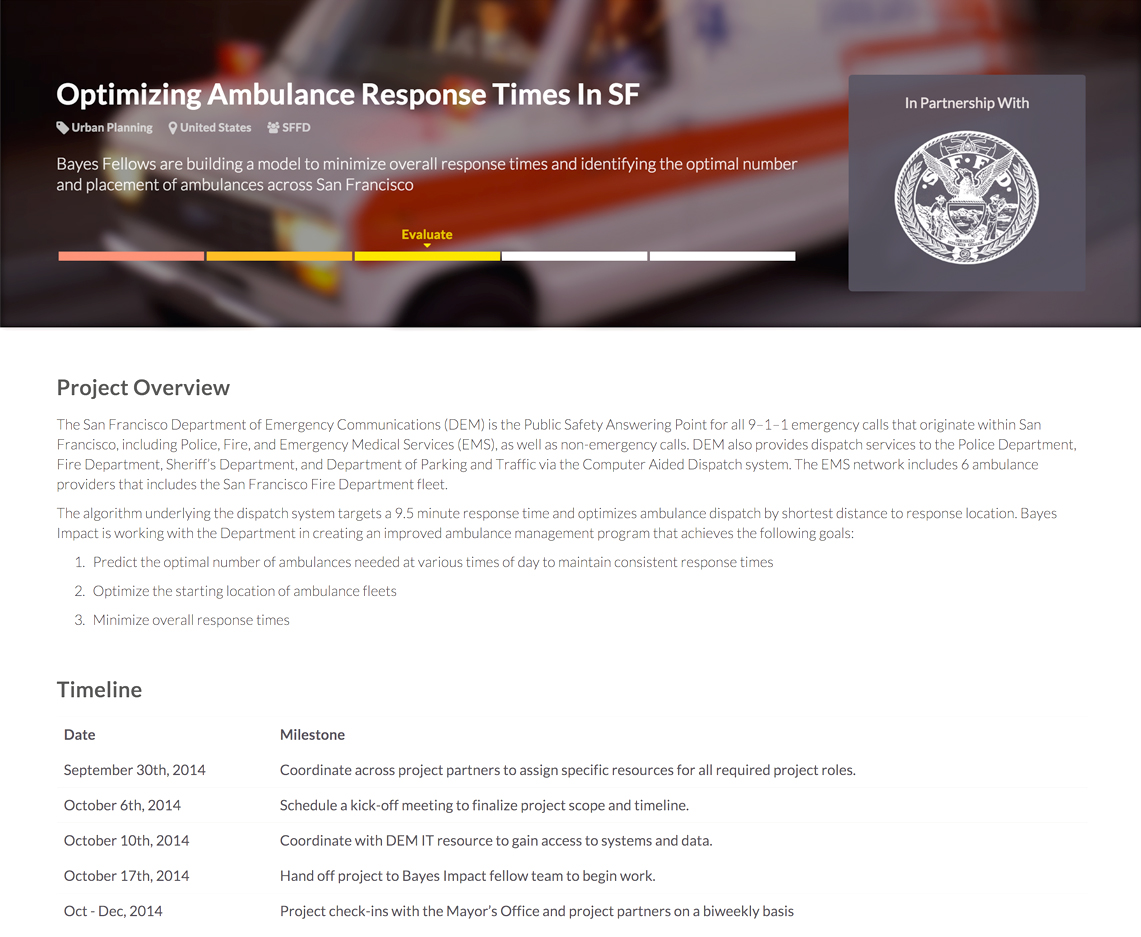
Bayes Impact uses the same data science techniques to solve big social challenges. We run a fellowship program for some of the best data scientists and work on data from many nonprofit organizations.